When you first start learning about accessibility, it may seem daunting to make your current projects more accessible. In this post, I’ll give you some easy steps to make this process a bit easier.
I would like you to keep in mind that this will not make your website fully accessible, it’s just an easy way to vastly improve accessibility.
1 – Follow WCAG and WebAIM checklist
The WCAG (Web Content Accessibility Guidelines) is a set of guidelines on how the web can be made more accessible. It takes 4 principles into consideration:
- Perceivable – Just because something is perceivable with one sense (usually sight), not all users can perceive it
- Operable – Can users use UI components and navigate the content. For example, hover interactions can’t be operated by someone without a mouse
- Understandable – Can all users understand the content
- Robust – Is it robust enough for the content to be consumed by a wide variety of user agents, and does it work with accessibility tools.
The WebAIM Checklist was created from these guidelines and simplified the implementation of these principles. This checklist should be seen as a companion to start implementing accessible interfaces, not as the final resource on what make a website accessible.
2 – Provide alternatives to non-text content
Non-sighted users may have a hard time taking in non-text content, as such, it’s important to provide alternatives to these.
- Provide alt text for images The alt text should be an alternative to the image content
- If an image is not relevant for the context, you can hide it from screen readers by providing an empty alt text.
- Use aria-label for other elements
- The aria-label lets you label elements for screen readers
// 👎 No descriptive alt text
<img src="puppy.jpg">
// 👍 Descriptive alt text
<img src="puppy.jpg" alt="Labrador puppy running in the grass">
// 👍 Empty alt text excludes the image that isn't relevant
<button>
<img src="home-icon.jpg" alt="">
Home
</button>
3 – Use native and semantic elements
When implementing an HTML page, try to use native and semantic elements.
If you need a button, you should use a <button> element, not a div with an onclick event or an anchor link.
This is the case because different elements mean different things, and have different behaviors. By using the native HTML elements, we know it will have the expected behavior. And by using a semantic element, we ensure that the user understands what the element will do, as in, a button will trigger an action, and a link will trigger a navigation to somewhere else.
// 👎 Non-semantic element
<div class="button" click="onclick">
Click me!
</div>
// 👍 Semantic element
<button click="onclick">
Click me!
</button>
4 – Use ARIA attributes in elements
When there is no native element which matches your need, you may have to implement it yourself.
To make sure the element you are implementing is accessible, you should use ARIA (Accessible Rich Internet Applications) attributes.
These will allow you to add semantics to elements which have no meaning, modify existing semantics, add extra labels and descriptions, express relationships between elements, etc.
The ARIA practices document specifies the patterns that each element should have. When implementing an element, you give it a role and commit to following all the patterns and interactions defined in the ARIA practices.
5 – Understand focus and tab order
Tab order refers to the order in which the items on a page will be focused using the keyboard.
Some elements are implicitly focusable (such as inputs, buttons and links), and are added to the tab order automatically.
The tab order is determined by the DOM order, but this can be different from the visual order which can be changed by CSS. Therefore, you should make sure that the reading and navigation order are logical and intuitive.
To change the tab order, you can use the tab index attribute:
- -1
- Removes the element from the natural tab order, but it is focusable through code.
- Useful when we have hidden elements (such as modals) which should not be focusable when hidden
- 0
- Adds the element to the natural tab order.
- Allows elements to be focused and receive keyboard input.
- 0
- Jumps element to the front of the tab order
- If there are multiple elements, order goes from lowest to highest
- This is discouraged because it can make it confusing for screen readers, as they navigate the page linearly
Make sure you have a focus ring. A focus ring lets users know which element is focused. This is essential for keyboard users.
6 – Bypass Blocks
If your page has a lot of navigation links, a keyboard user will have to tab through all these links before being able to reach the main content. To make your website more convenient to use, you can provide users with a skip link.
The skip link will be the first focusable element on the page and links the user to the main content, skipping the focus to it directly.
<body>
<a href="#maincontent">Skip to main content</a>
<!-- Navigation links --->
<main id="maincontent">
<h1>Heading</h1>
<p>This is the first paragraph</p>
</main>
</body>
To make sure the skip link doesn’t affect your page, you can hide it until it is focused, meaning only keyboard users will see it.
Alternatively to skip links, if you provide a proper heading structure, screen readers will also be able to skip around the page and navigate to each section much more easily. This will, however, not provide a skip mechanism for users who just use the keyboard to navigate.
7 – Use ARIA attributes in CSS selectors
You can use ARIA attributes in your CSS selectors. This makes sure that ARIA is being used correctly, and removes the need for additional selectors.
// 👎 Aditional selector
.toggle.pressed
// 👍 ARIA attributes
.toggle[aria-pressed="true"]
8 – Responsive design
Even if you don’t need to implement mobile designs, a responsive design ensures that the user can zoom in the page and the content adjusts properly. Your page should be zoomable up to 200% without losing content or functionality.
- Use relative font-size, allowing the browser to rescale the text
- Use appropriate touch targets (>48px) so users have enough space to touch a single button
- Space touch targets about 32px from each other
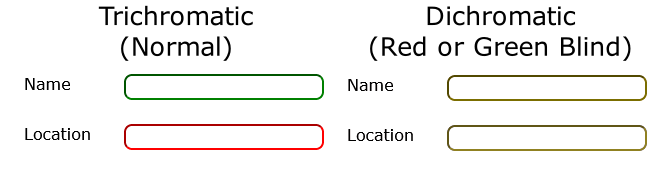
9 – Color and Contrast
There are tools which allow you to easily check for contrast. Some browsers even let you check this directly in the dev tools.
You also have to keep in mind that some users will not be able to distinguish some colors. As such, information should not be conveyed by color alone. Make sure you add other elements (such as captions or icons) to indicate the state of the elements.

10 – How to apply these tips
Good accessibility ensures good UX. As such, accessibility should be focused from the beginning of development.
When this doesn’t happen, we inevitably have to fix accessibility issues later. You can identify some issues using the following techniques:
- Use the accessibility inspector included in the browser
- Navigate through your website using only a keyboard
- Simulate impaired vision through browser extensions (e.g. NoCoffee)
After identifying some issues, how should we tackle them? As with bugs, we should focus on high impact, low effort issues.
- How frequently is this piece of UI used?
- How badly does this affect our users?
- How expensive is it to fix?
Conclusion
Accessibility is starting to make it to the front of developer concerns. With more popularity come more resources to help us develop better interfaces and experiences for all users.
Hopefully, this article provided you with an initial idea on how to approach web accessibility.


![[FIX] BizTalk Server 2010, 2013, 2013 R2 & 2016 errors “Class not registered (WinMgmt)” or “Access denied”](https://blogit.create.pt/wp-content/uploads/2018/07/access-black-and-white-blur-270514-218x150.jpg)