The Requirements
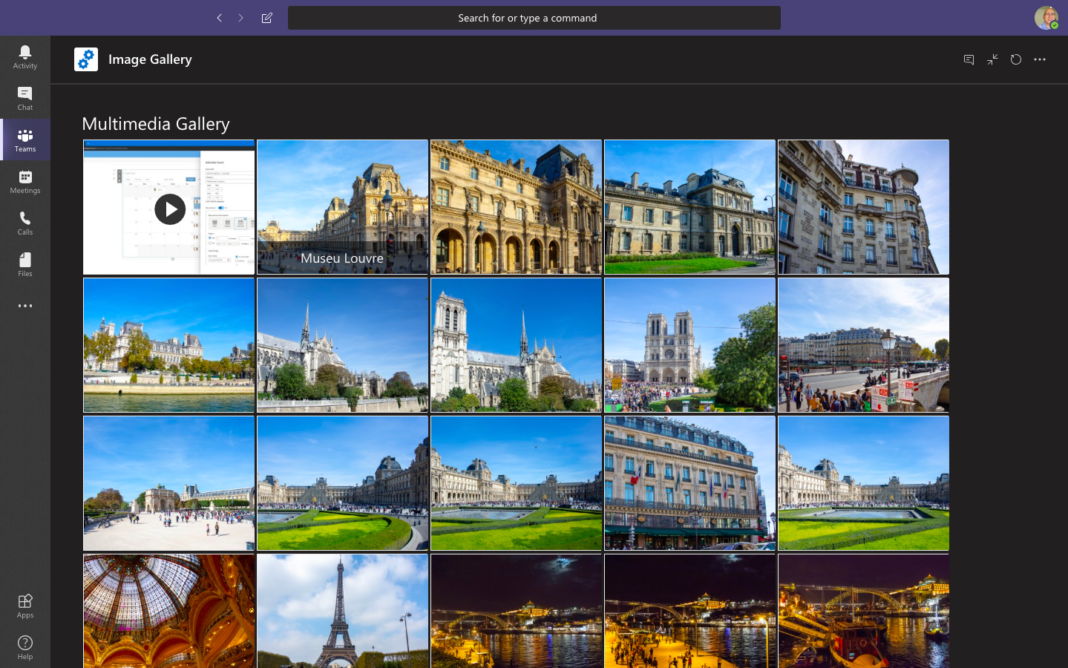
The requirement was to show images and videos in a grid, with the possibility to download images and see all the files in carousel.
The images and videos are located in a SharePoint Online library and the size of the files are large, 12MB or plus for image and 40MB or plus for videos.
The Challenge
The challenge was to build an application, which was easy to use and works on any device, and was quick to view files.
The Solution
For the building of the application for the UI I used the components of the Office UI Faric and for accessing the data, reading files from the SharePoint library, I used the PnPjs library.
To create the thumbnails of the images for the grid, I used the Microsoft Graph API’s to resize the images. These API’s allows you to read several pre-defined formats or set the size we want.
Here is an excellent article from @VelinGeorgiev that explains how to use these Graph API’s https://blog.velingeorgiev.com/resize-sharepoint-image-by-using-microsoft-graph-api
For Carousel I used a React Component called React-Slick and for the rendering of the video, the component React-Video. All files used in Carousel, are loaded in lazy mode, progressively.
The Web Part has as properties:
- Site Url – Url of site to get libraries
- List of libraries, by default is select the first
- number of files to load, maximum is 200
The Application









This SPFx will soon be available in sp-dev-fx-webparts.
Thank you for reading!


![[FIX] BizTalk Server 2010, 2013, 2013 R2 & 2016 errors “Class not registered (WinMgmt)” or “Access denied”](https://blogit.create.pt/wp-content/uploads/2018/07/access-black-and-white-blur-270514-218x150.jpg)